Friendbuy Referral Marketing Platform
Introduction
Getting to Know the Project
ROLES
UI/UX, User Research, Branding, Copywriting
TOOLS
Figma, Adobe
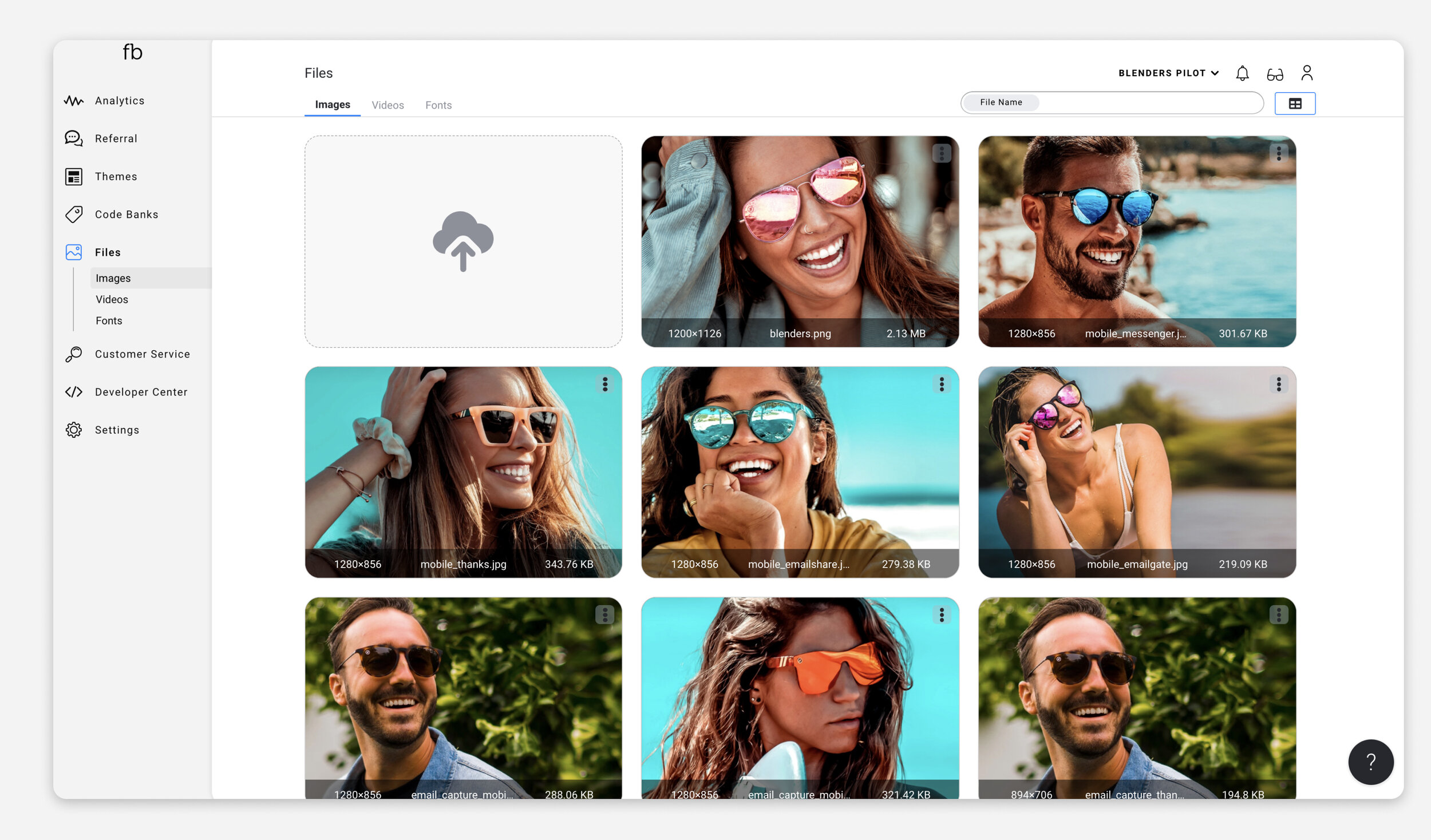
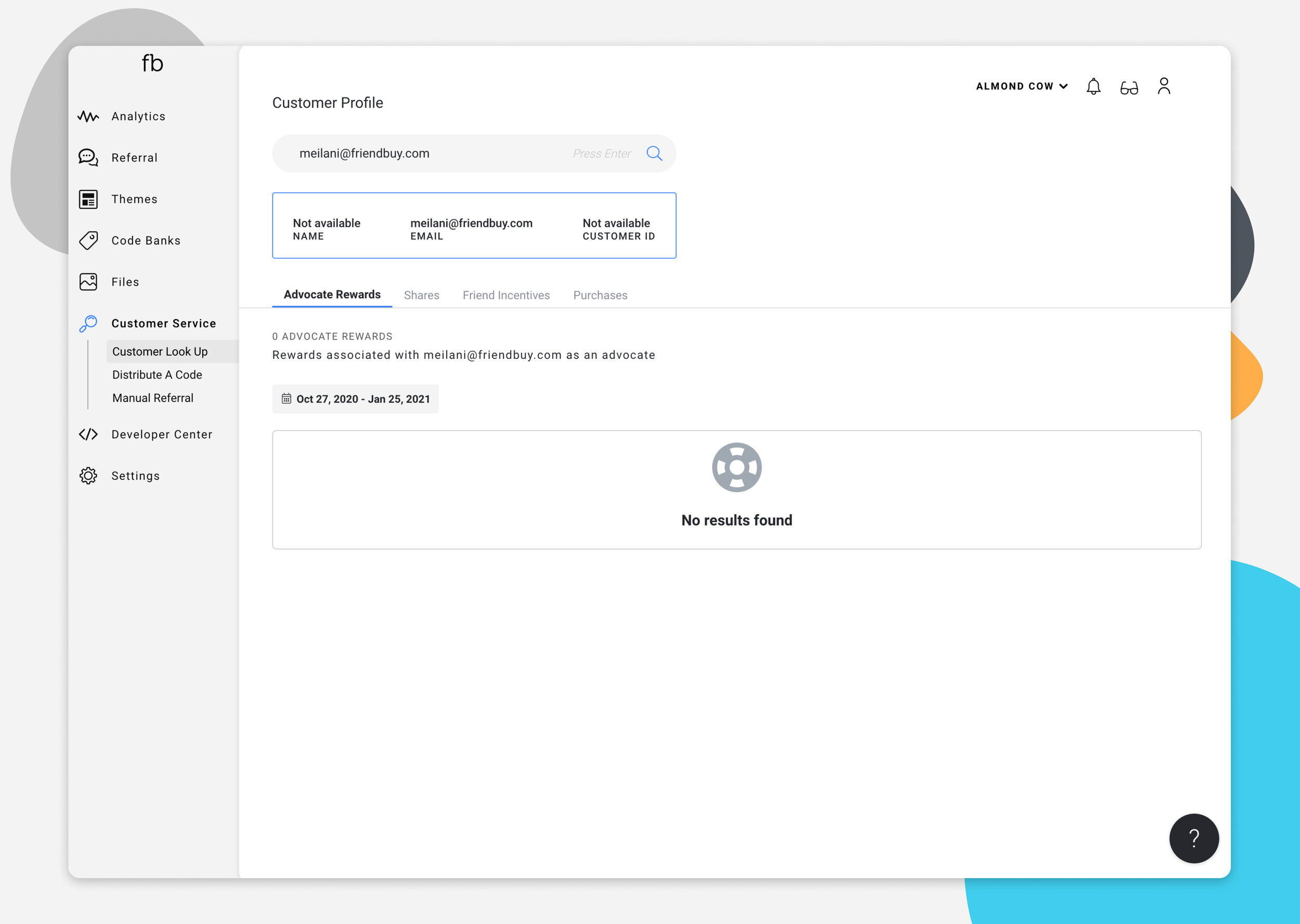
The new Friendbuy platform handles a wide range of marketing tools. It does everything from creating iframe based landing pages and pop-ups for email capture and sharing capabilities, has custom email sending functionality as well as analytics tracking, coupon code banks, and referral campaign management all in the same platform.
PROJECT BRIEF
We worked with the client to complete a full-scale rebranding, recreating the existing Friendbuy platform and reimagining this outdated backend referral marketing platform.
Based on user data we collected on the old platform, we knew the designs would need to be heavy on analytics, and accessible to an older account manager user base.
Desktop Centric Web App similar to platforms like Shopify, or mail chimp that manage everything in a complex yet easy to use space.
GOALS
Create a pleasant and clean branded experience for account executives, designers, and developers to create referral marketing experiences on their own websites.
Easy to use for clients who are not very good with technology, yet maintaining the complexity that is required for these technically dense programs.