The Widget Builder
Introduction
Getting to Know the Project
This is the project that I am proud of most of all within the friendbuy platform, as it is its own platform within the platform and posed the most problems and took 2 years to reach this point you see now.
PAIN POINTS WITH OLD PLATFORM’S SOLUTION TO WIDGET CREATION
Landing pages and Pop-ups that are the core of the business model can only be created by developers after being designed by developers.
Not enough edibility of finished products for end users.
Confusing UI, it is hard to find a lot of crucial features.
GOALS
Create an in-app, web based landing page and pop-up designer.
Be able to create responsive designs for desktop and mobile.
Have the ability to create an end-to-end referral lead capture widget where an advocate user can refer their friend to the company.
Access the widget editor from the new friendbuy platform.
Be able to publish to live websites the iframe based landing pages and pop-ups you create.
Create lead capture forms
FYI: This part of the platform looks different as it is a full screen application to create fully functional referral landing pages for customer acquisition.
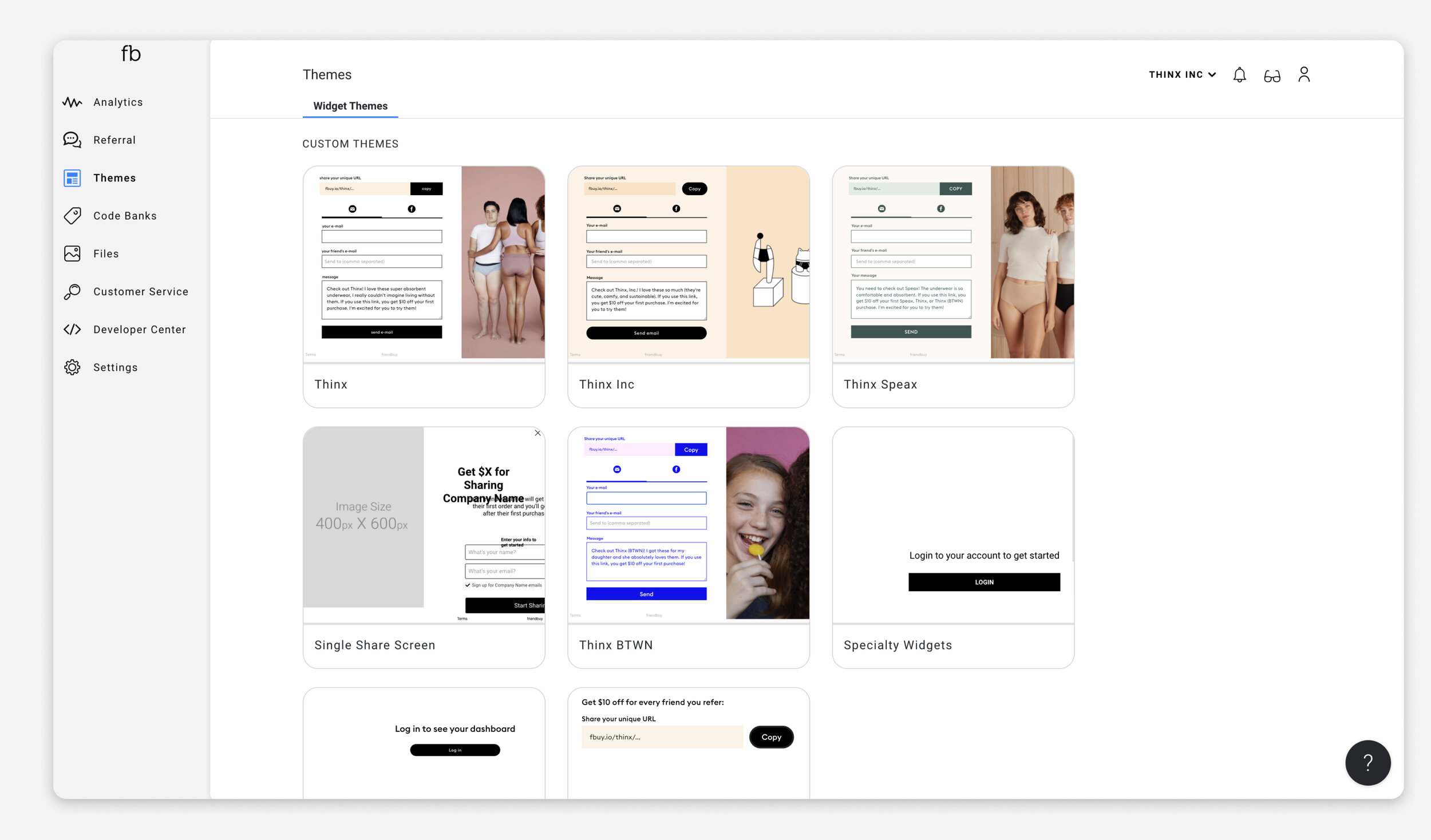
User starts here in the themes where they are able to dive into previously created themes of widgets. Then select the individual landing page widget, pop-up widget or email-capture widget they want to work on
Here a user is able to select the specific widget they want to work on, this example above shows the templates that I created for all clients to work from. From here a user can be launched into the widget editor.
Here is the main body of the widget builder, you are able to do anything you want from this point. As a marketer you might want to change an image or a marketing offer strategy. The designer might want to check colors on buttons or change how the inputs look, everything working pixel perfect, and with WYSIWYG typing and snap construction.
Mobile Designs are edited in the same window just by swapping the mode at the top
Actions are a huge part of how this program operates, just as you would give a button a place to go in code, you have to do the same thing here, you can choose what happens at each stage of the process and where to go after the action has been taken. (Red dashed lines are the screen fold indicator)