Fender Product Design
Focus on Accessibility
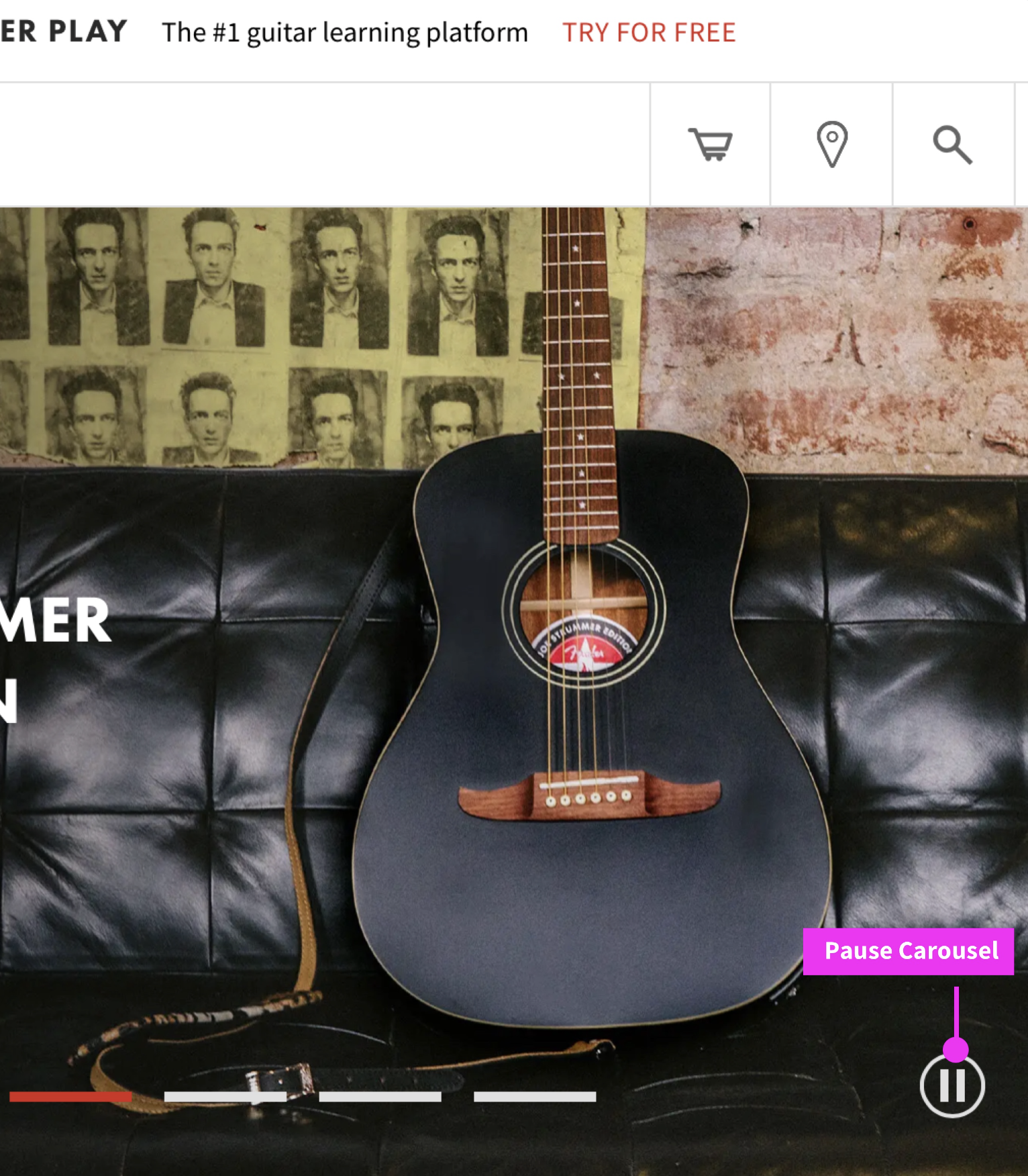
One of the biggest things on the web that many people may not know about is the standards of accessibility. These standards are to ensure that people that need a little more help on the internet get that assistance. This is done through various means that can be as simple as making sure that contrast ratios are maintained so that words are always legible, to more complex things that we have to work with developers to make happen such as screen reader text, aria-labels, carousel controls, and focus indicators.
Working with Developers
One of my favorite things to do is work with developers on projects. They always bring a knowledge and perspective that you can’t get anywhere else. Working hand in hand with developers at Fender and outside accessibility vendors, I was able to help facilitate hundreds of Jira tickets to pass the WCAGG Accessibility Guidelines. While also at the same time help create a design and development system that would moving forward create an allover more accessible platform across their multiple apps, website and backend platforms and maintain strict design standards.
Designing a more user focused and accessible sign on process for the Fender Play app that also reduced sign up fall off throughout the onboarding user flow.